Is there a program in creative cloud to design and upload websites?
Hands Embed PDFs into Your Website Using PDF Embed API

It is astonishing but how much information we accept today stored in PDF format. According to the PDF association, approximately 2.5 trillion PDFs are created every yr, making upward 6 percent of the web. However, as a web developer, PDFs on a website can nowadays a multifariousness of challenge:
- Viewing experiences vary greatly across different users and devices considering they depend on a PDF viewer. Whether information technology is embedded in web browsers or free online libraries, some viewers are improve than others. Adobe Acrobat Reader is generally the universal standard for viewing PDFs properly.
- Information technology becomes difficult for me to be able to incorporate PDFs into the residue of my website. About often PDFs would prompt users to download PDFs on their devices.
- Converting PDFs to HTML is difficult and unreliable. If I want to present content inside a webpage that is in PDF format, often I might flatten to PDF to make information technology easier to embed.
- I have no visibility into how my visitor is viewing those PDFs. This means I have no idea if someone is reading sure pages, how long they spend on those pages, etc.
Fortunately, Adobe has released Adobe PDF Embed API (PDF Embed), an easy way for you to incorporate a PDF directly into your website with just an easy snippet of lawmaking. It is entirely free to apply and renders client-side within your spider web app. You don't accept to acquire a sophisticated PDF library, and it is super easy to exercise. No data is rendered on Adobe servers. In fact, y'all can even learn how to play with it here.
Prerequisites
Goose egg! That'south the greatest thing about this. You don't need anything other than a webpage to utilise PDF Embed.
Using demo Site to try out the PDF Embed API

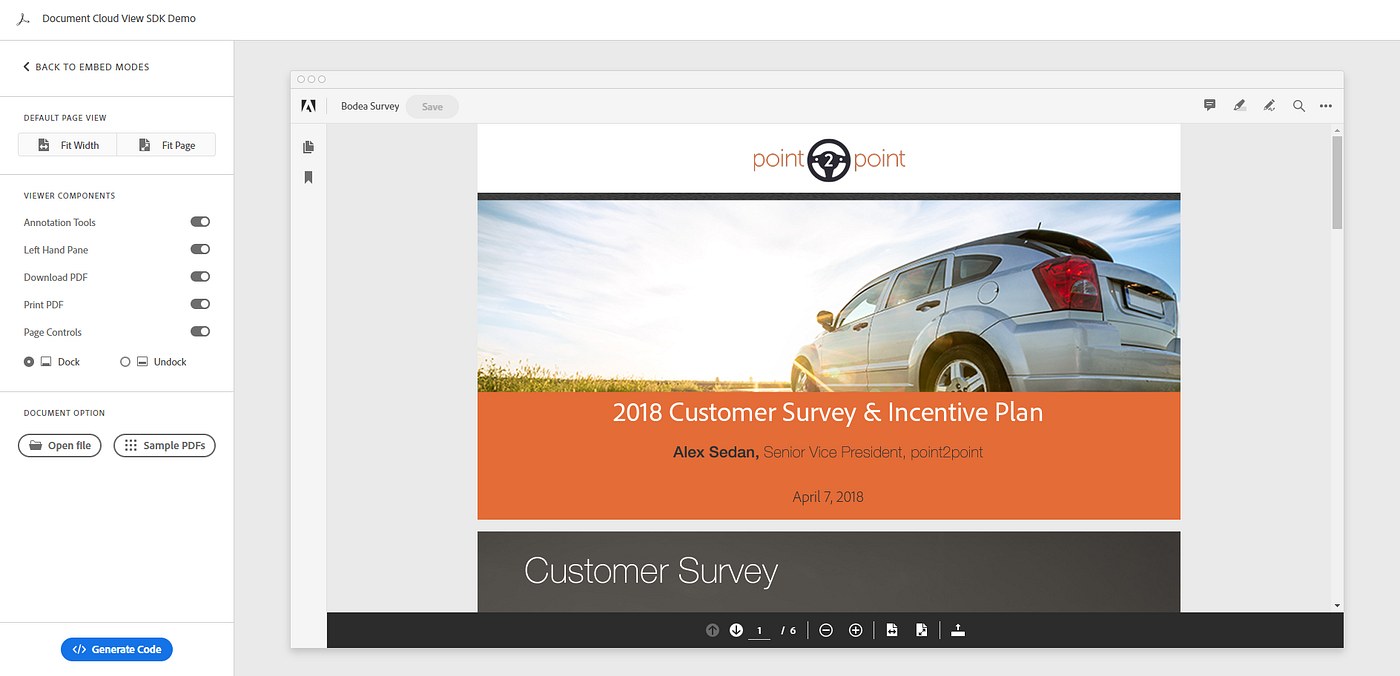
The easiest mode to become acquainted with the PDF Embed is to actually try it out on the Demo Site. It'south an piece of cake resources to get started because information technology allows you to:
- Meet in real-time the unlike embed modes available for your PDFs.
- Customize which features you want as part of the viewer such as notation tools, download PDF, Print PDF, page controls, etc.
- Generates code for you lot to paste right into your website.
Getting Your Client ID
If you want to try the PDF Embed in your own lawmaking, it works without a Customer ID when you are using it locally. However, if you want to really contain it into your website, you will need to get Client ID. Get your Client ID here.

Here are a couple of important tips:
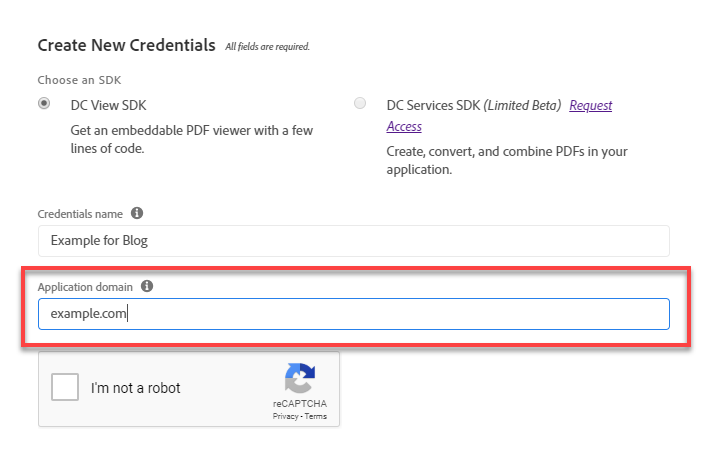
- To create a Customer ID, you lot volition need to have an Adobe ID. If you don't take one, yous can sign up hither using an email address, Google, Facebook, or Apple ID.
- Y'all need to set your awarding domain in order for this to work.
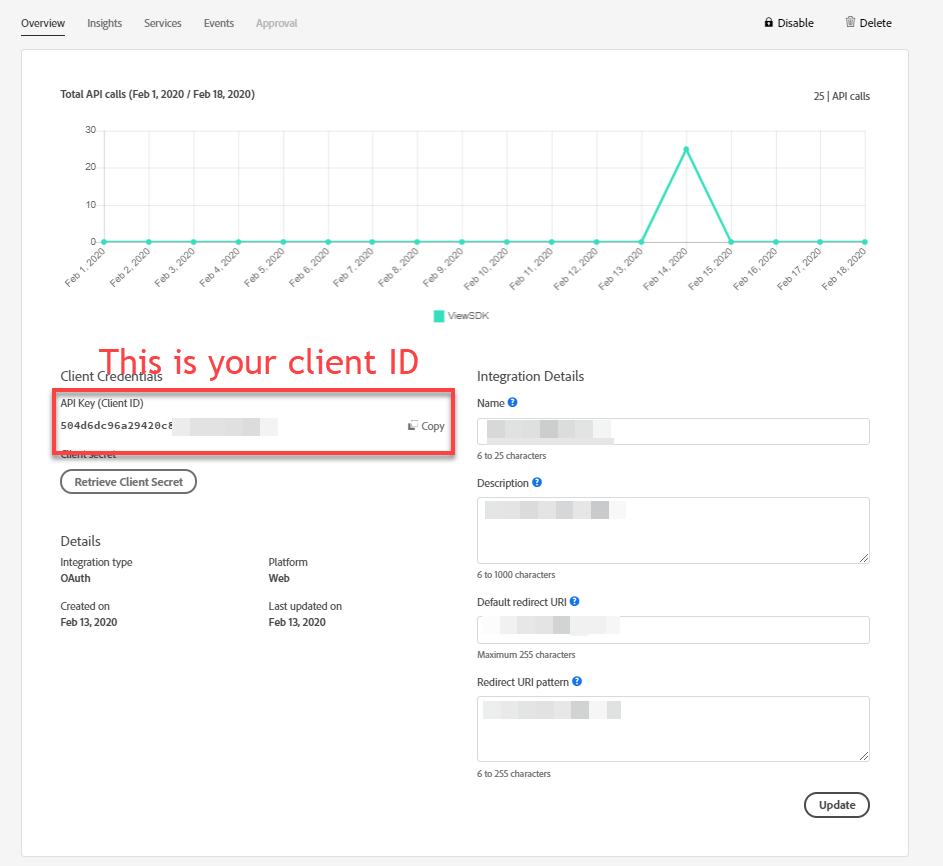
Once you lot create your Client ID, you will want to copy and use that in your code.

Note: While yous can edit your configurations in the Adobe.io Console, you volition want to go to the link to create your primal. If y'all create your key from inside the Adobe.io Panel, it won't give you the option to set your domain.
Choosing your embed manner
I of the powerful things about the PDF Embed is that you have different embed modes to cull from:
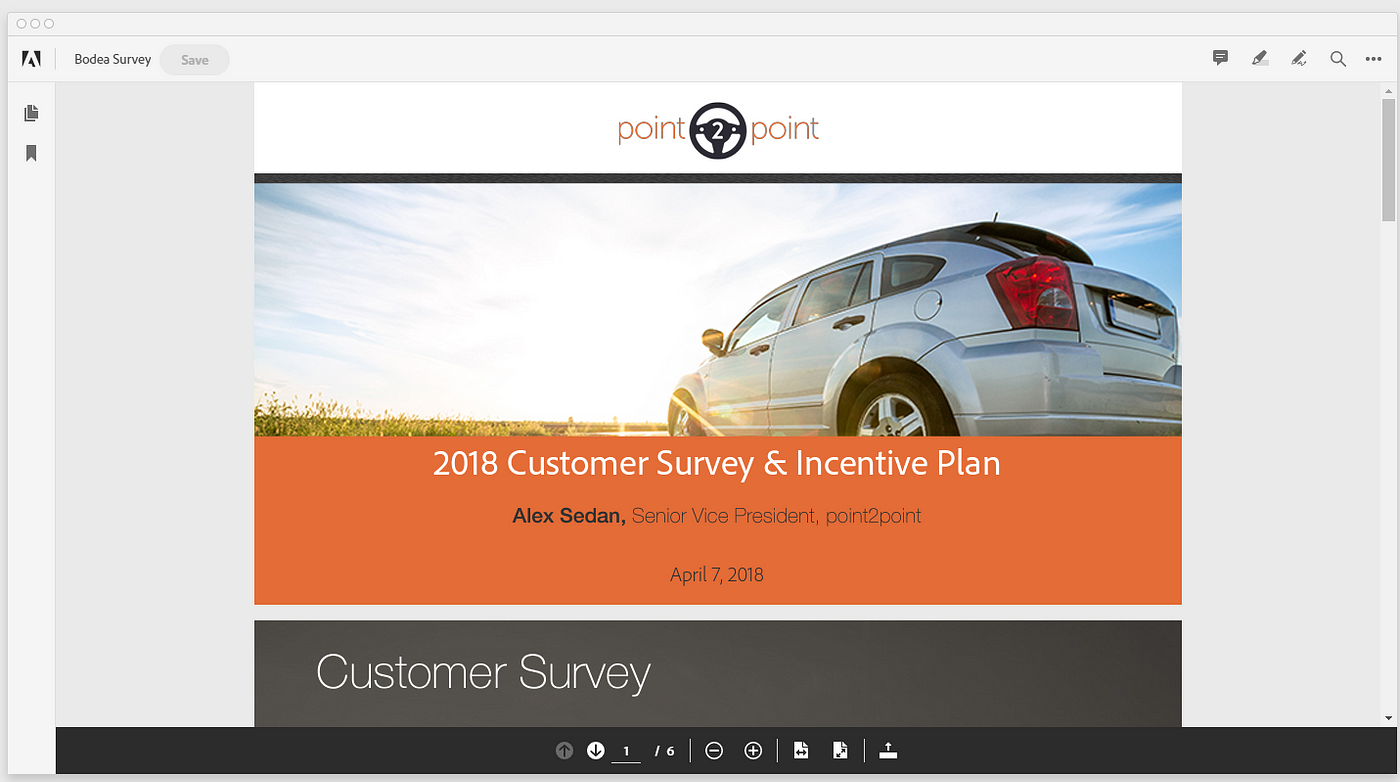
Total Window

Full Window allows you to take a viewing experience similar to Adobe Acrobat Reader on your calculator and embed information technology into your website. I observe this ideal when viewing long-form documents, or if I want to have a familiar PDF viewing experience in my UI.
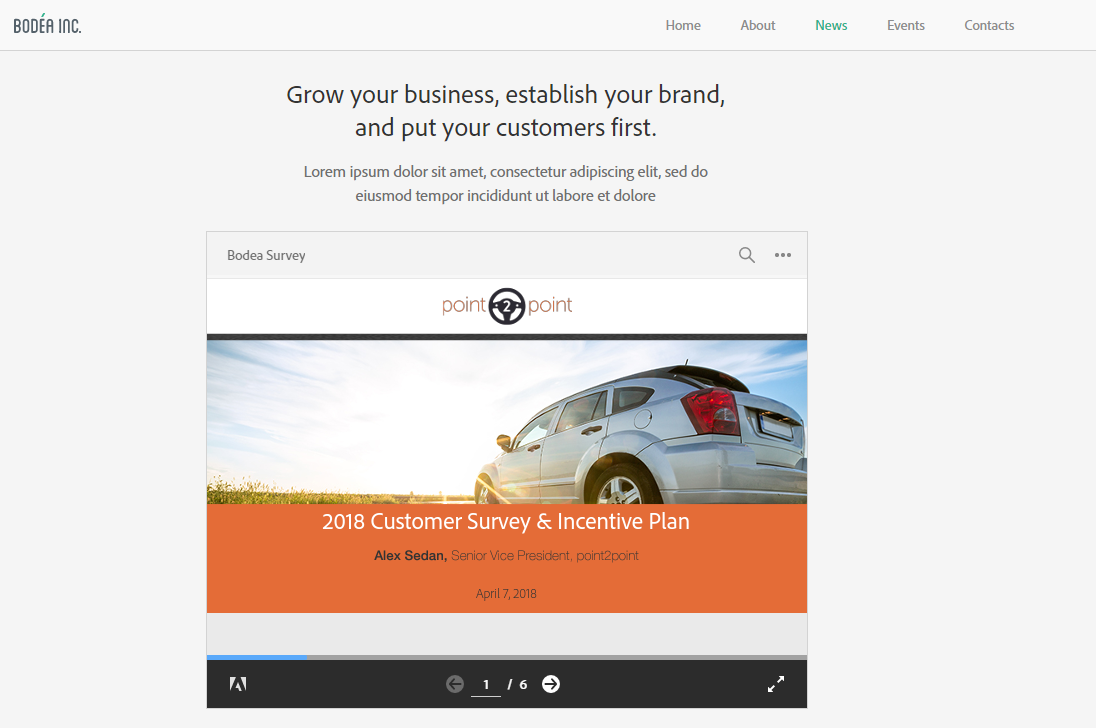
Sized Container

Sized containers are great for content such every bit PowerPoint presentations that were converted to PDF, or a serial of instructions. I notice this less ideal of an feel if you are incorporating long-form PDFs.
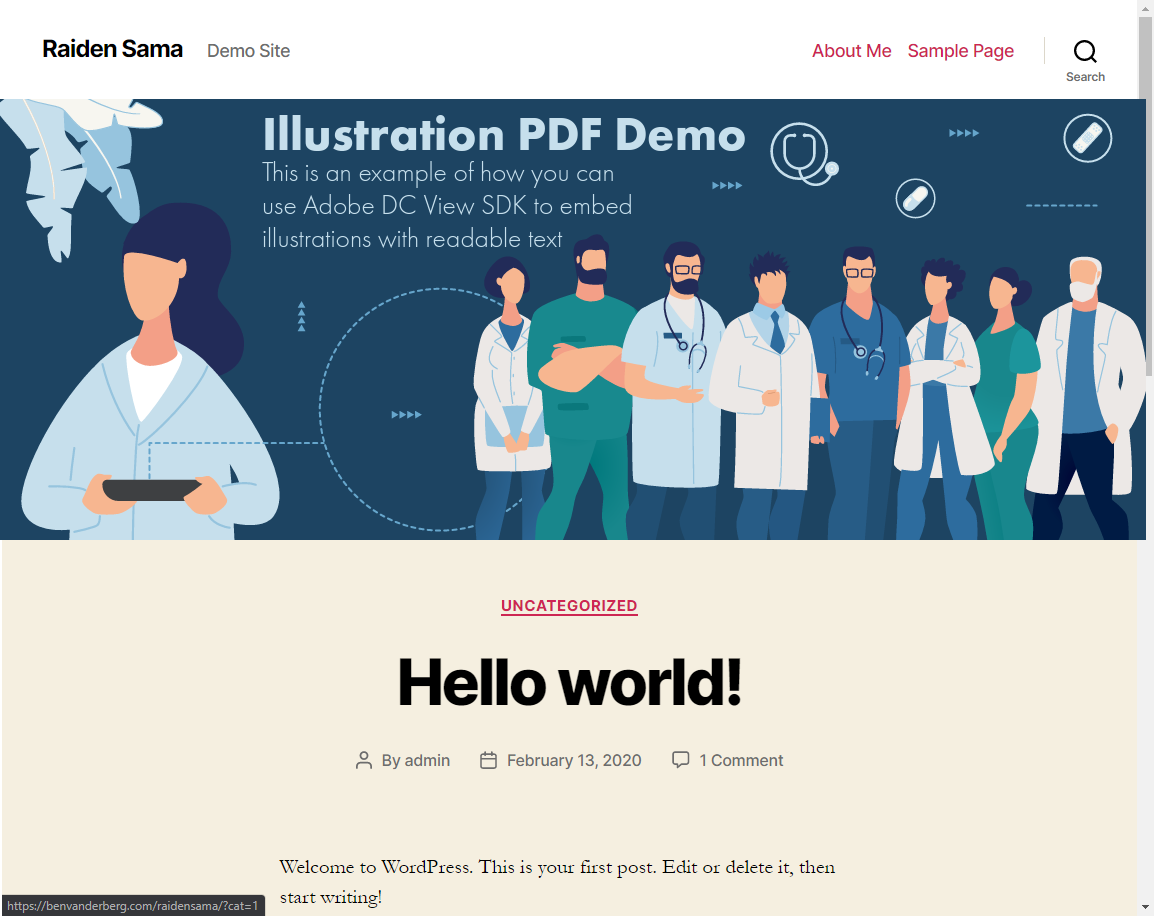
In-Line

In-Line view can assistance designers embed their designs into a spider web page without having to rebuild it or flatten it into an image. In-Line view takes your PDF and renders it inline as HTML. I like this embed style for when you want to display content like infographics that you designed in Illustrator, InDesign, etc. and exported to PDF, just desire information technology to still be searchable and have hyperlinks without having to worry of re-designing for web.
Lightbox

The Lightbox opens the PDF Viewer on height of the web page to provide a more focused view. This way is ideal when yous have links to PDF files throughout your web site only want to control the viewing feel, collect analytics, and trigger events based on how your audition is interacting with the PDF files you've posted.
Generating your code
When you lot're using Demo Site and you click on Generate code, it will look something like this:
To get started, yous volition desire to supplant the post-obit items:
- Supersede <YOUR_CLIENT_ID> with the Client ID that you generated.
- Replace the url parameter with the URL of your PDF you desire to view.
NOTE: Because PDF Embed renders client-side in browser, information technology will honor whatsoever Cross-Domain restrictions fix, then y'all may need to ensure your headers allow cross-domain linking. - Change fileName to the name of your document. This will appear in the viewer.
Once you do that, yous'll be able to embed your PDF into your website. It'due south that easy!
Examples that utilise PDF Embed API today
At that place are a number of applications that already use PDF Embed API today:
Pair with Adobe PDF Services

When you lot put PDFs on your website with PDF Embed API, you also want to create or optimize your PDFs besides. Adobe PDF Services allows y'all to:
- Create PDFs dynamically based on HTML or generate documents using data and Word templates.
- Optimize PDFs using compression or linearize to make them render faster on your website.
- OCR PDFs so that scanned documents are searchable and accept selectable text.
- Combine PDFs together into one viewer using Combine PDF.
- Protect PDFs to foreclose them from being viewed or edited even if they are downloaded.
- Catechumen Word, Excel or PowerPoint documents in PDF to easily view on the website.
Conclusion
PDF Embed actually allows for a lot of flexibility to leverage PDFs with y'all websites. At that place is a lot more you can practice with it from Analytics, Event Listeners, and more which you tin learn more about in this documentation.
We want to hear from you
Once yous have a look at the PDF Embed, nosotros'd honey to hear your thoughts! Get involved in the Adobe Document Cloud Forum to requite your feedback, or answer to this commodity!
Related articles
UPDATE (07/07/2020): Updated to add new Lightbox embed mode and added new header paradigm.
UPDATE (07/31/2020): Updated to reflect new branding.
UPDATE (06/xv/2021): Updated based on new branding.
thornhillactem1984.blogspot.com
Source: https://medium.com/adobetech/easily-embed-pdf-into-your-website-using-adobe-document-cloud-view-sdk-3a40094f27b6
0 Response to "Is there a program in creative cloud to design and upload websites?"
Post a Comment